Unity: Real example shows the difference of three Canvas UI Scale Modes
Unity: Real example shows the difference of three Canvas UI Scale Modes, Constant Pixel Size, Scale With Screen Size and Constant Physical Size

There are three options on the Canvas UI Scale Mode, Constant Pixel Size, Scale with Screen Size and Constant Physical Size. This article will demonstrate the difference between those three modes with an real example.
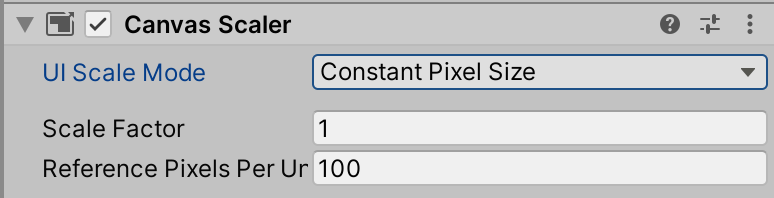
Constant Pixel Size
Makes UI elements retain the same size in pixels regardless of screen size. Suitable for fixed screen size.

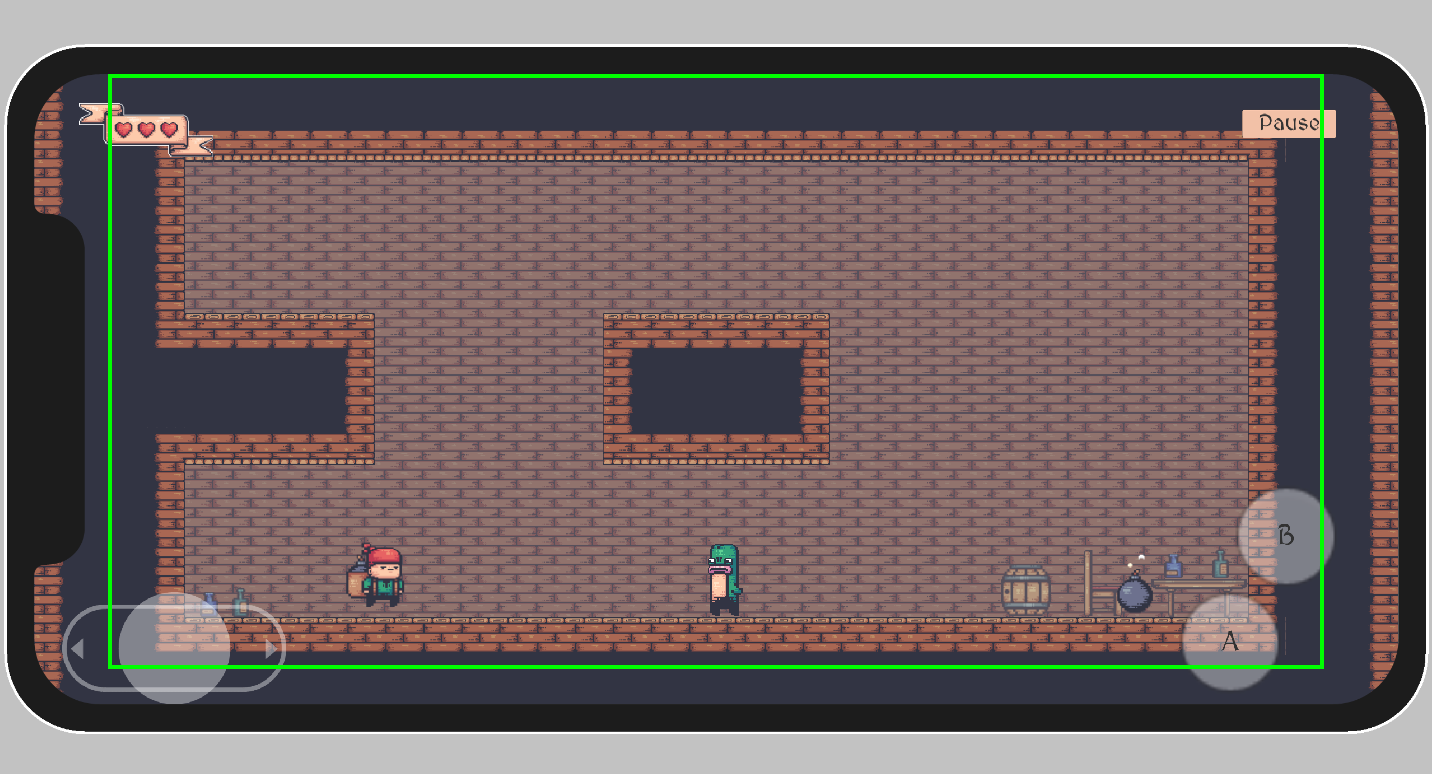
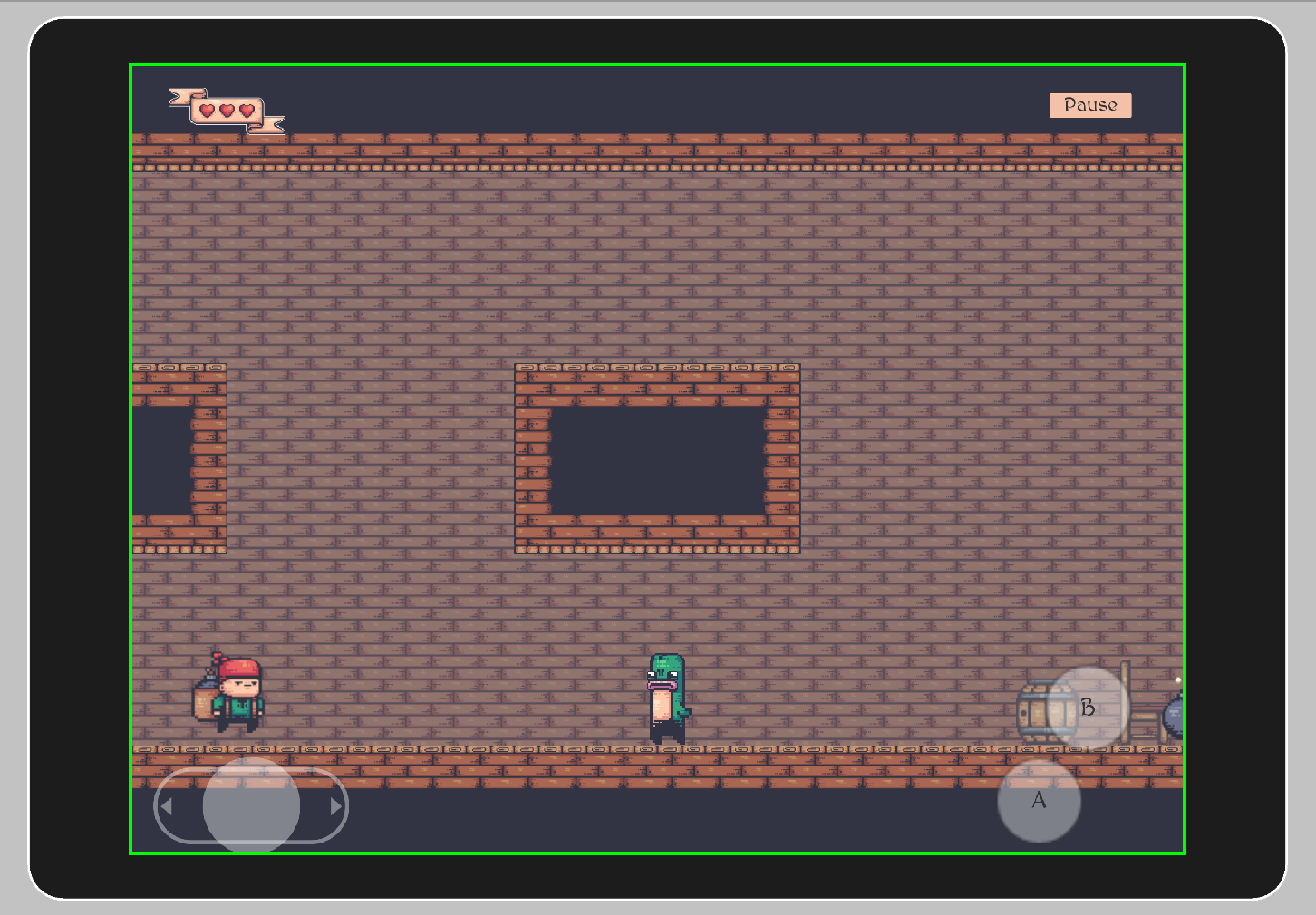
Example of an UI on iPhone XS:

Same UI on iPad:

Note that: The joystick and Button A and B are the same size on different screen size.
Scale With Screen Size
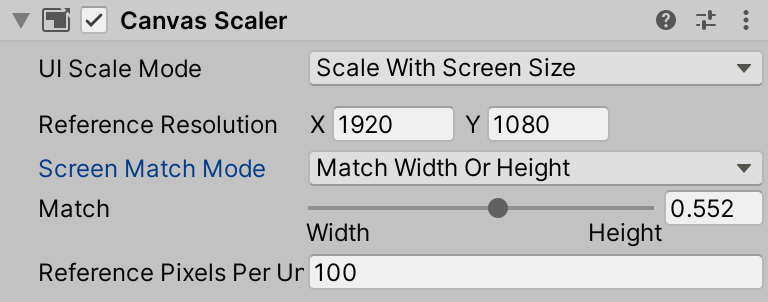
Makes UI elements bigger the bigger the screen is. Set reference resolution as the basic resolution. This is recommended for most of the 2D games.
For the Screen match mode, there are three options here: Match width or height, Expand or Shrink.

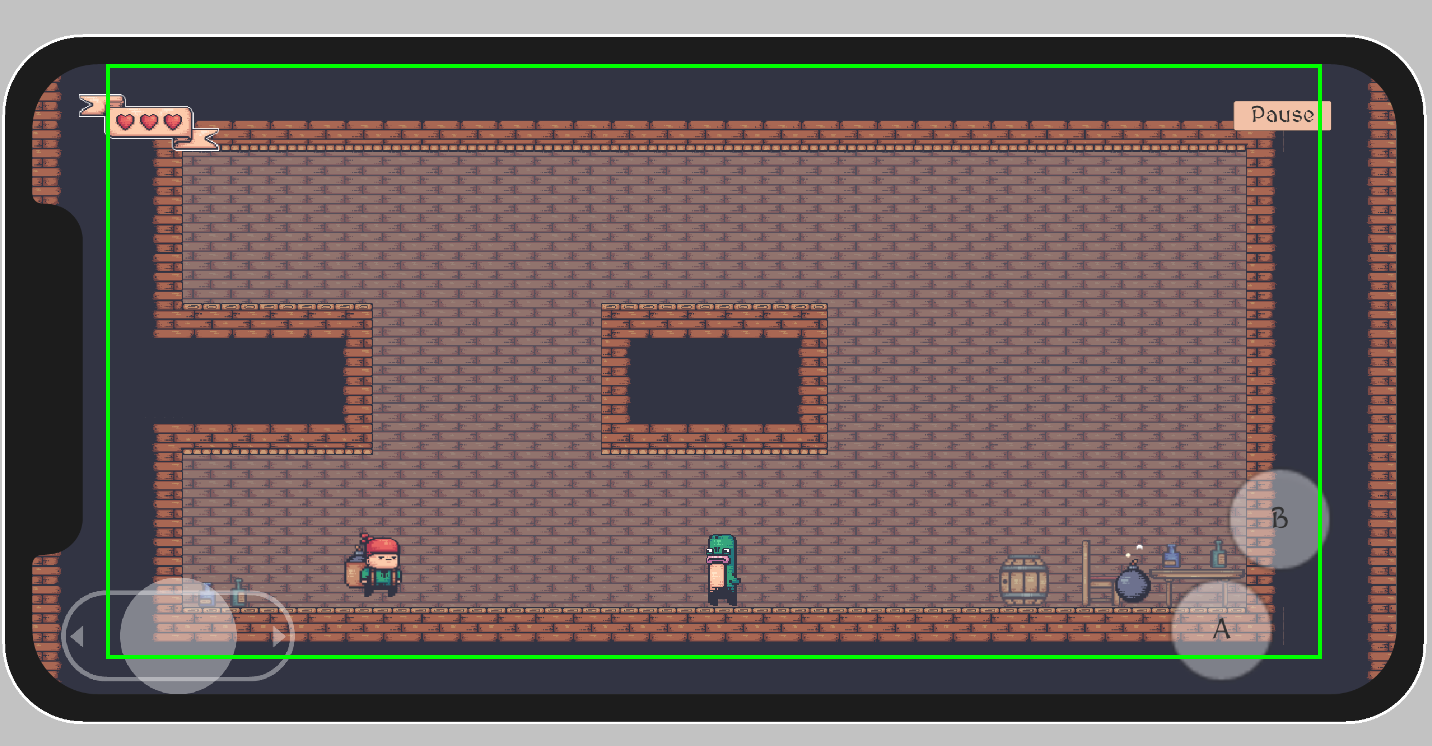
Example of an UI on iPhone XS:

Same UI on iPad:

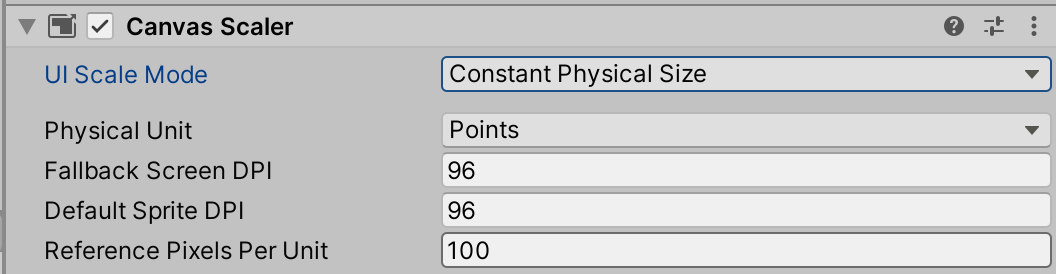
Constant Physical Size
Makes UI elements retain the same physical size regardless of screen size and resolution.

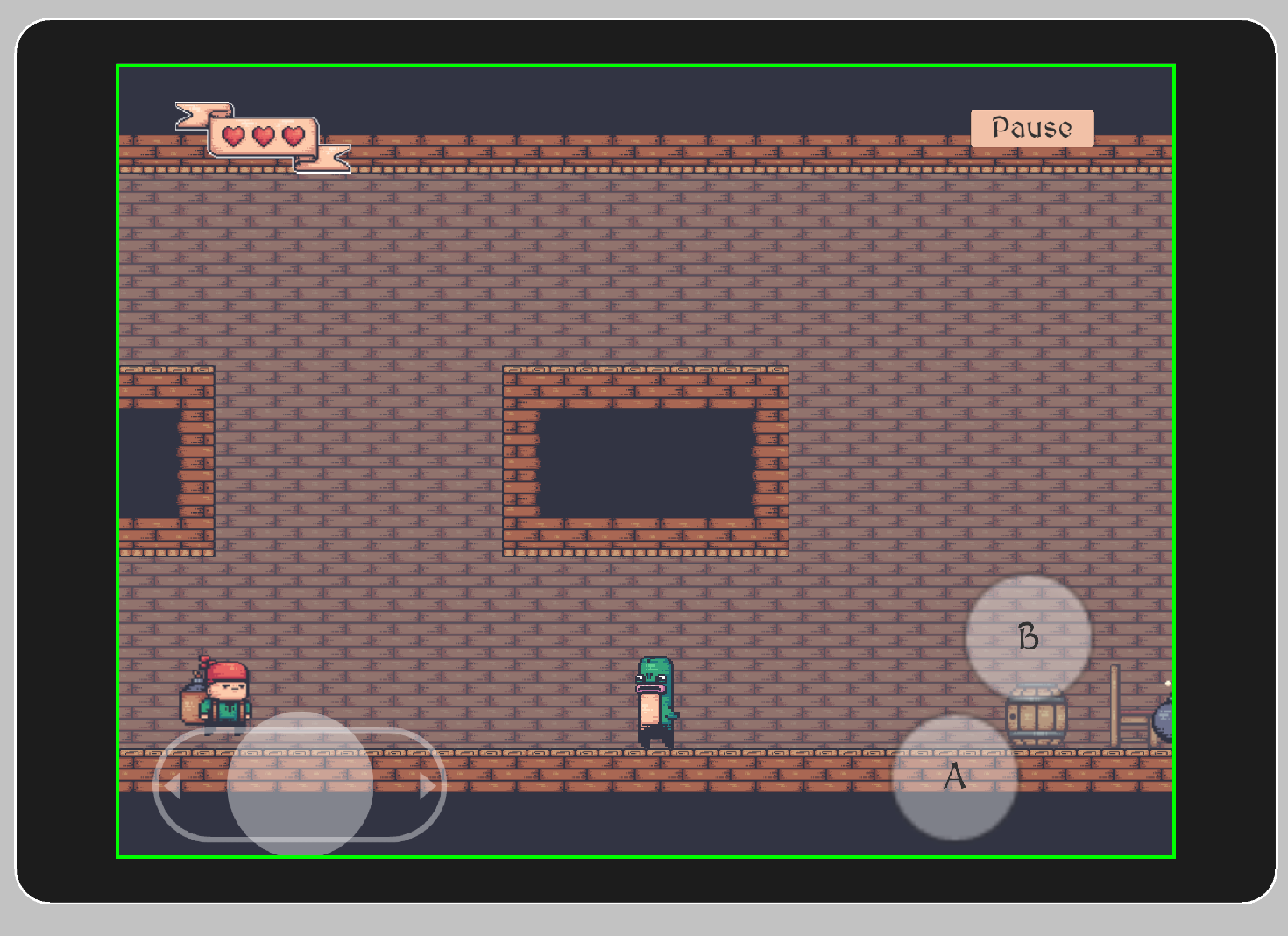
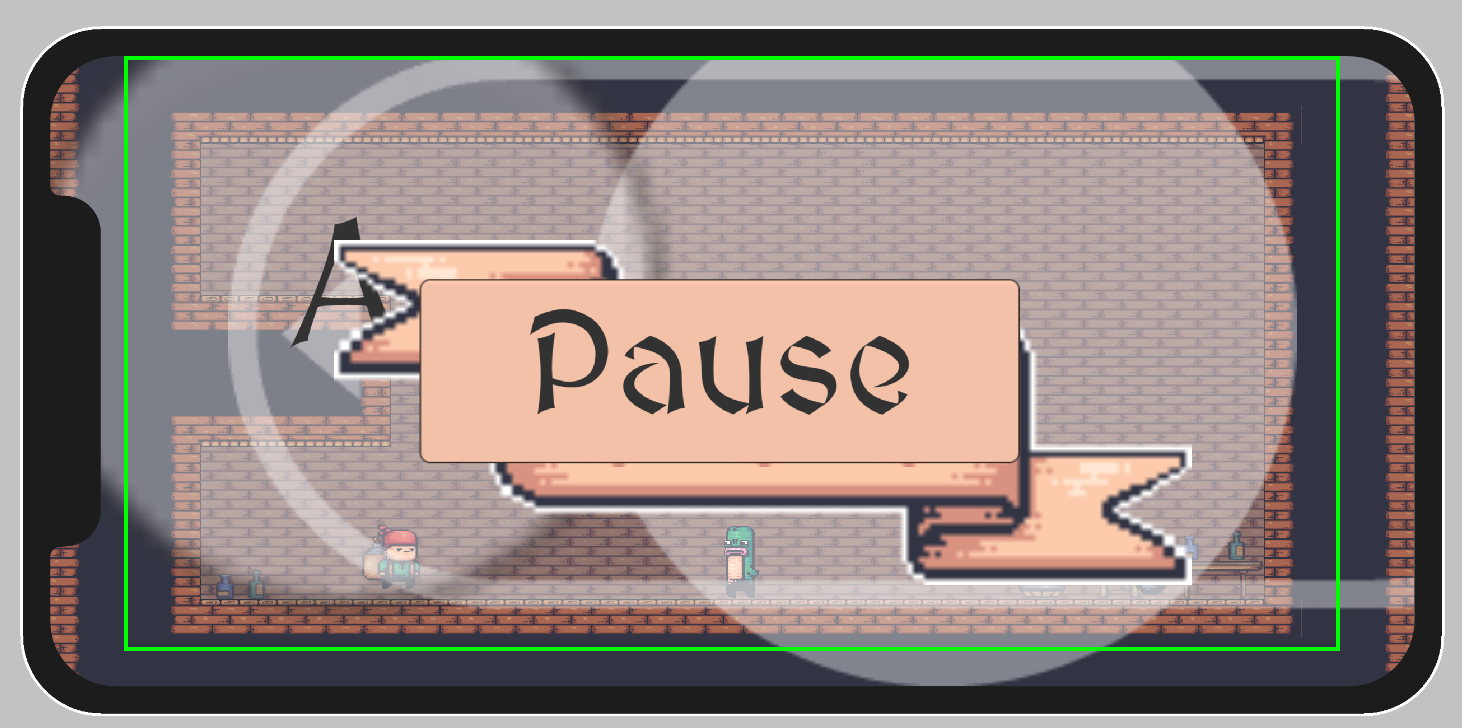
Example of an UI on iPhone XS:

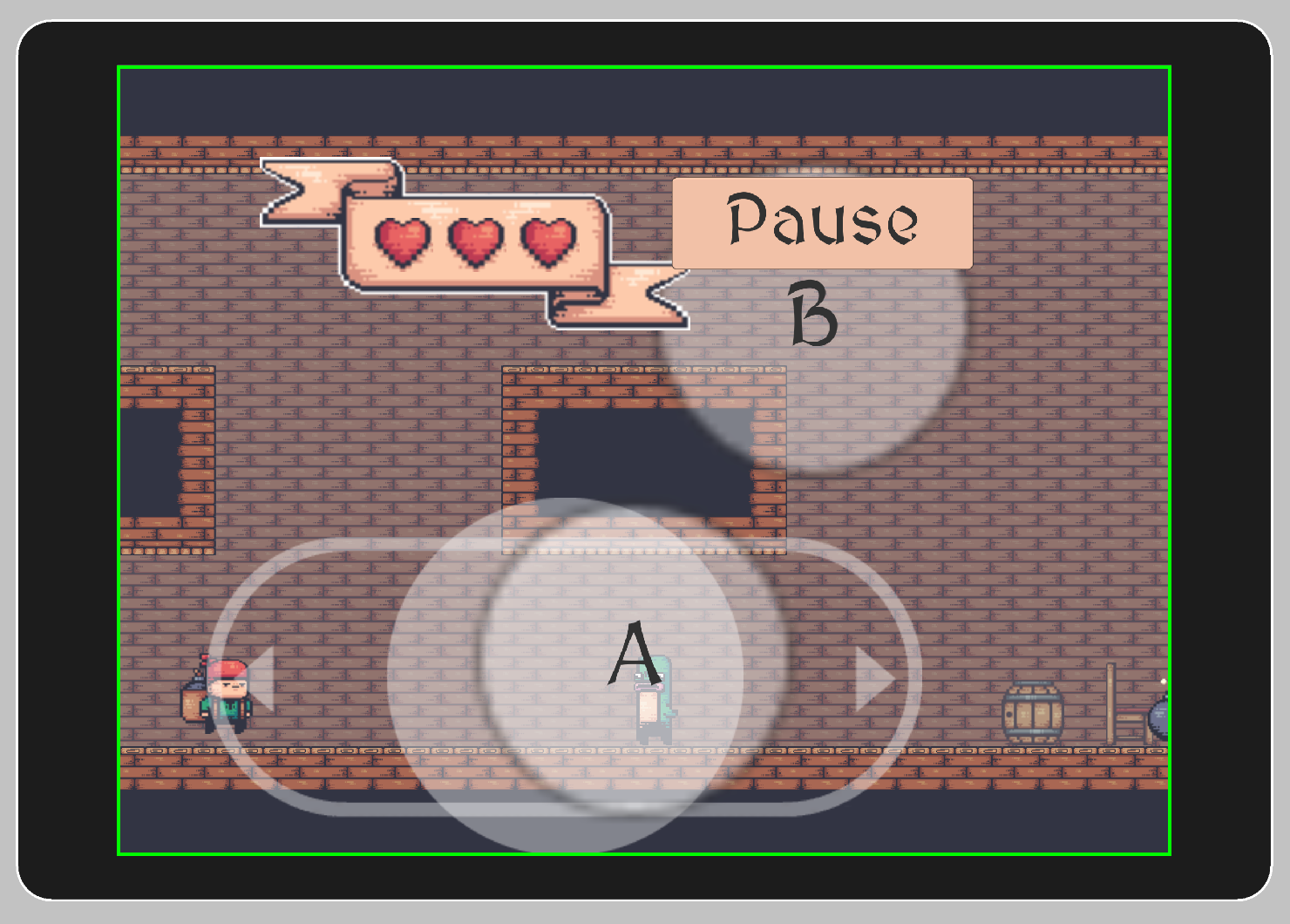
Same UI on iPad:

Note that: The joystick and Button A and B are using the actual size in the game regardless of the device size and resolution.